I recently migrated my mattbutton.com blog away from Wordpress hosting in favor of a static site generated by Hugo, hosted on Amazon S3.
Initially, I hosted the static site via Aerobatic.io, who recently removed their free tier, and started charging $15 per month for hosting with a custom domain.. 50% more than the $10 per month I was previously paying for Hostgator Wordpress hosting. Unless I have certain specific requirements, I can’t justfy that kind of cost to host a static site.
Aerobatic.io are using Amazon S3 and Amazon CloudFront behind the scenes, so I decided to cut out the middle-man, set it up myself, and save nearly $15 per month.
Setting up the S3 bucket to host my site was fine. For the CDN/SSL side of things I initially tried using CloudFront because most of the AWS Hugo Hosting, HowTo guides were using it.
When trying to set up CloudFront via my personal AWS account, I got an error saying a distribution already exists for mattbutton.com. The reason for this error is because Aerobatic.io had already created a CloudFront distribution pointing to their own S3 bucket. CloudFront isn’t an option for me until Aerobatic.io delete their mattbutton.com CloudFront distribution.
I still wanted to use SSL, and had decided on setting up mattbutton.com with it mainly out of interest, partly because Google uses HTTPS as a ranking signal, and partly because Chrome will eventually show a Not Secure warning for all pages served over HTTP.
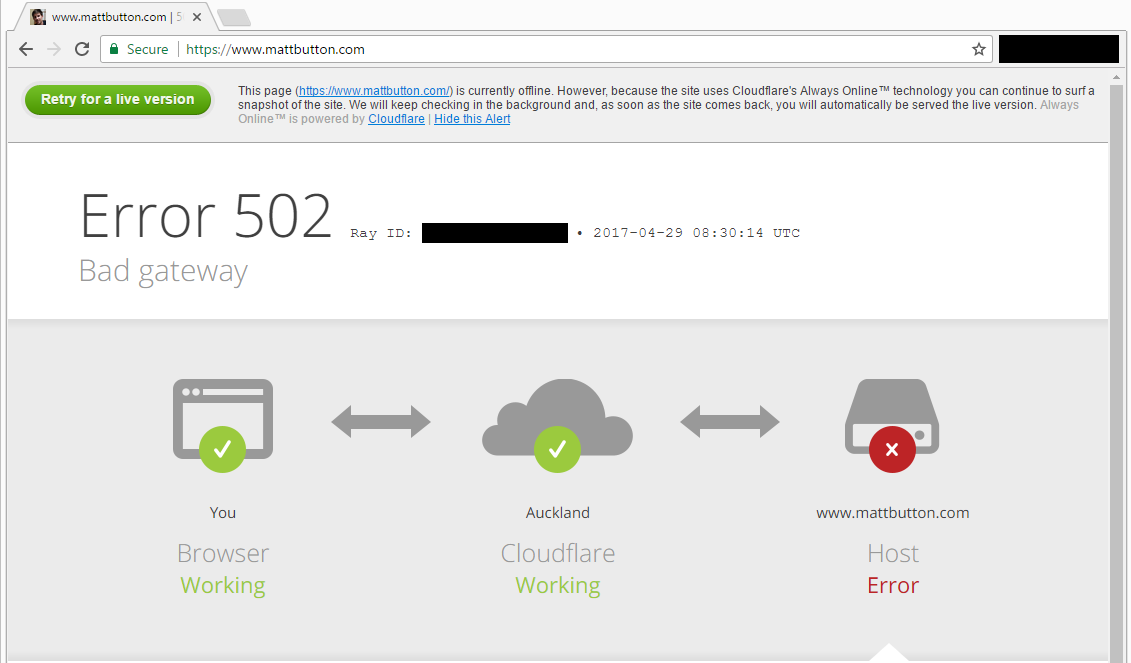
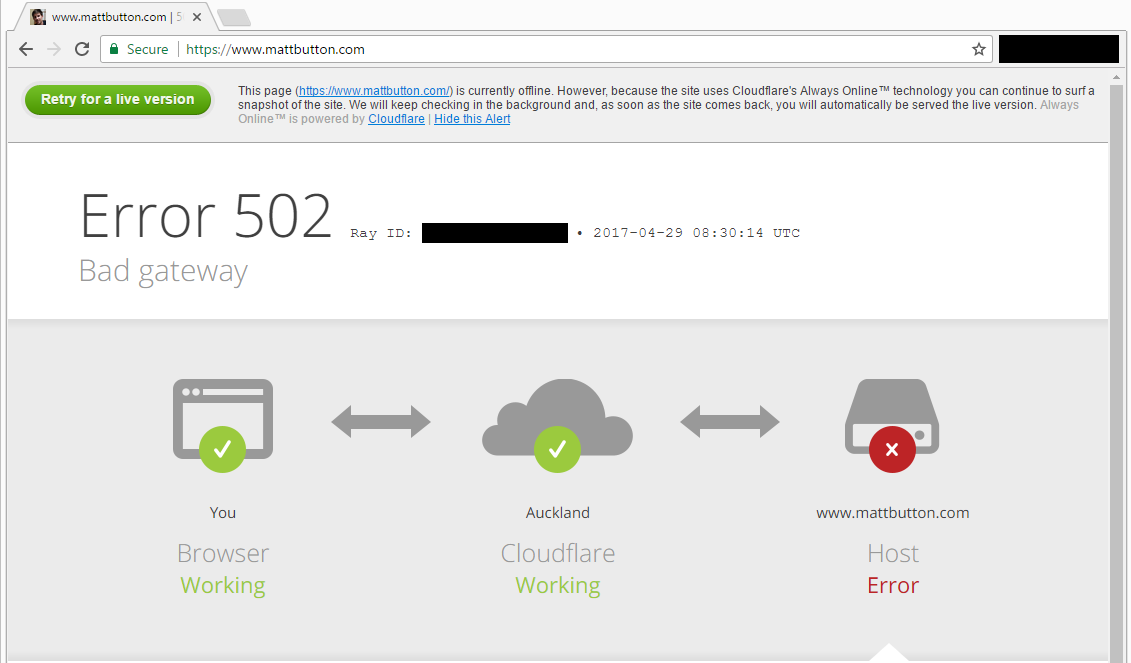
Since AWS CloudFront wasn’t an option, I decided on using the CloudFlare free plan for SSL and CDN. Everything went well, until I encountered a CloudFlare 502 Bad Gateway error page:

I wasn’t having any luck searching for a solution to this error for this particular error. Fortunately, there’s a simple fix, if you know what you’re looking for, and you’re happy with the trade-offs involved.